What is the difference between margin, border, and padding?
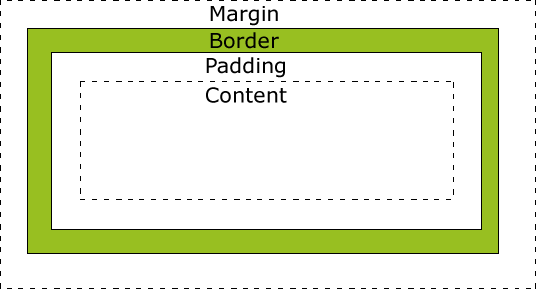
The box model

Looking at the image I have provide. You can see where is the Margin, Border, Padding and Content. All your text will be inside of your content area. Padding will be the blank space between your border and text. The border around you padding could be customized in many different ways. You can have a thick or thin boarder or even a different style of boarder. Finally margin is the empty space between your border and other things inside of your webpage.
w3school.com has a very good expiation on css box model, I would advise you to check them out.